Three weeks ago, we created Lightning Time ⚡️, a new way to measure time. Today, we want to share Lightning Time with you.
What is Lightning Time?
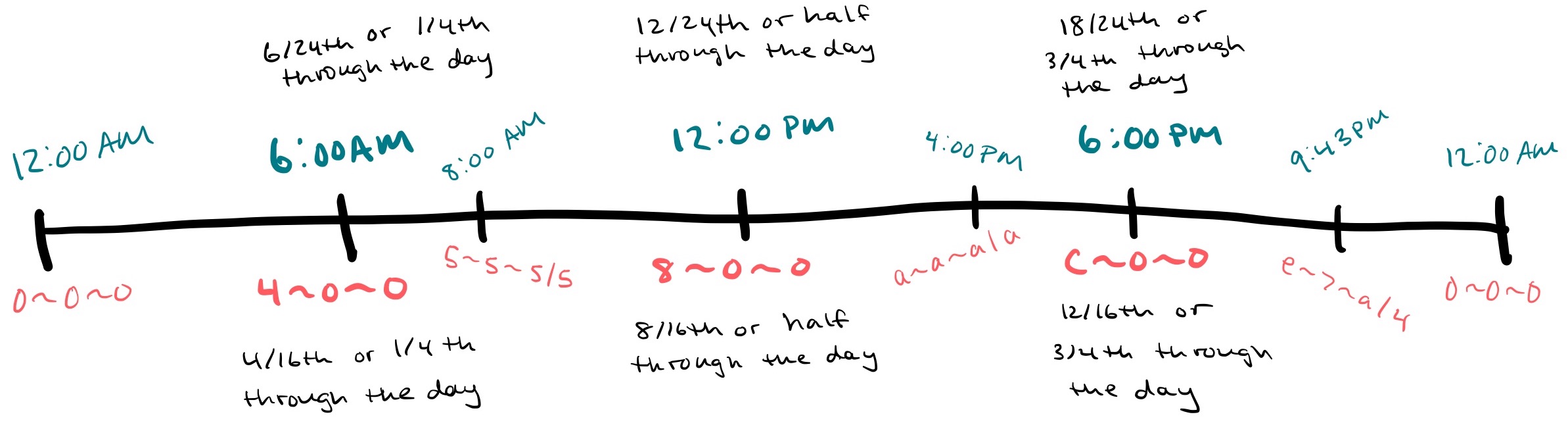
Lightning Time is a spin on hexadecimal time: the day is split into 16 parts, then 16 again, then 16 again, and so on. In other words: instead of there being 24 hours in a day, 60 minutes in an hour, 60 seconds in a minute, and 1000 milliseconds in a second, there are 16 “hours” in a day, 16 “minutes” in an hour, 16 “seconds” in a minute, 16 “milliseconds” in a second, and so on.

The first and largest unit of Lightning Time is called a bolt; the second unit is called a zap; the third is called a spark; and the fourth is called a charge.
To illustrate: the current time in your timezone is
Bolts are the “hours”, zaps are the “minutes”, sparks are the “seconds”, and charges are the “milliseconds”; however, because Lightning Time’s units are divided up differently, it runs more slowly, so these units don’t map very well to the time system we’re used to. 1 bolt equals exactly 90 minutes; 1 zap equals a little over 5 and a half minutes; one spark equals about 21 seconds; one charge equals about 1.3 seconds.
A typical Lightning Time string looks like 8~0~0|e, or 8~0~0 without the charge.
The three major units—bolts, zaps, and sparks—are each delimited by a tilde ~. Smaller units are delimited by a single pipe |.
The charge is the only named unit after the pipe, but you can go down as far as you want. For example, 8~0~0|ef4 is a
valid Lightning Time string.
Charges act kind of like seconds: you can include them (and smaller units beyond them) if you want to be more precise, but most of the time you can omit them.
Timezones still exist in Lightning Time: 8~0~0 (12pm) eastern time is 6~0~0 (9am) pacific time.
Colors
🌈 Where Lightning Time really stands out is that you can represent it with colors! (Did you notice all of the colors above are changing?)
Because Lightning Time is just hexadecimal time, we can represent the current time as a color, since any 6-digit hexadecimal string is also a color. We don’t want to represent the time as one color, though—if we did, the color would often look ugly. Instead, Lightning Time represents time as three colors.
A typical hexadecimal color looks something like #5c10e8. Many people see hexadecimal colors as some kind of magic color-producing code—but, in reality, a hexadecimal color is just the hexadecimal representation of a color’s RGB values! Each RGB value gets two hexadecimal digits, because RGB goes from 0-255 (AKA 256 possible values), hexadecimal goes from 0-15 (AKA 16 possible values), and 16*16 = 256 possible values.
Try it yourself! Convert 5c, 10, and e8 from hexadecimal to decimal,
and you’ll get the RGB values of the color. In this case, it’s (R:92, G:16, B:232).
Let’s say the current time is 8~e~2|f. Lightning Time begins by filling in the red, green, and blue respective values of each color with the four time units. It looks something like this:
![]()
In this example, the red value of the first color is 8e; the green value of the second color is e2; and the blue value
of the third color is 2f.
This leaves the other two RGB values of each color open, which you can fill in with whatever you want! The values you
fill in will remain static, while the respective red, green, and blue values of each color will change from 00 to ff according
to the current time.
![]()
Here’s a demo of how the colors work, using your local time:
The static values in this demo are the same as the values highlighted in teal in the image above—they’re the values we’ve picked for Purdue Hackers, and the default across the Lightning Time tooling we’ve built. (AKA, you don’t have to come up with your own colors in order to use Lightning Time; you can just use our default colors.) But you can replace them with anything!
This is where Lightning Time gets really magical: represent time not just as any three colors, but as your favorite three colors! 🤯✨
Play with Lightning Time 🪁⚡️
If you want to get more of a feel for how Lightning Time colors work, try playing around with them! Below are the default static color values for Lightning Time represented as RGB values, along with the full color when the dynamic value increases from 0 to 240. Try changing all the numbers within [0, 255] and see if you can find a color combination that looks good to you. 🌈 (Tip: make big changes to the numbers, or you won’t notice any changes)
Bolt Colors
Zap Colors
Spark Colors
Note: this demo uses RGB values in order to make it easier for you to change the values and understand what they mean. In Lightning Time, these RGB values are represented in their hexadecimal form; see the color demo above this one.
Below is also a tool to help you convert between traditional time and Lightning Time. Pick some of your favorite times and convert between them 😎 Bonus points: pay attention to how the gradient border changes as you do it to get even more of a feel for how the colors work.
Convert to Lightning
Time
⚡️8~0~0⚡️
Tools
If you want to use Lightning Time in your own projects, we published an npm package: @purduehackers/time.
(Fun fact: this post is using that package! 😎) Check it out on npm.
We also made a Raycast extension for converting to/from Lightning Time & playing with colors. You can install it here.
How we made Lightning Time
Purdue Hackers is a student organization at Purdue University full of weirdo creatives who make things together. Every Friday night, we run an event called Hack Night 🌙, during which we build projects, contribute to open source, and let our imaginations run wild. 🧠
At our third Hack Night, a couple of us got together and began brainstorming new ways to think about time. We typically divide time into 24 hours, 60 minutes, 60 seconds, etc—but there are countless ways to break a day up.
We considered a handful of theories: What if we XOR the Unix epoch and normal time? What if time were circular, AKA goes up to a certain point, then goes back down? What if time were multidimensional, AKA rode a sine wave or something of an even higher dimension?
Eventually, we settled on hexadecimal time, because the countless ways you can manipulate hexadecimal numbers to end up with a color (or three) were really appealing to us. We considered a few different ways to represent time as a color before eventually landing on Lightning Time’s three-color system.
Finally, we settled on the tilde ~ and pipe | delimeters and the bolt, zap, spark, and charge unit names,
and decided our new time system would be called Lightning Time.
While we were brainstorming all of this, one of us built a clock. That clock (with some minor styling & color changes) is what’s inside the iframe at the top of this post, and lives at lightning-time.vercel.app.
![]()
![]()
![]()
![]()
Lightning Time wasn’t created by one person; it was created by all of us, in a truly magical way.
Many of us grew up never having found our people until we were united by our shared love for making things. But finding the time and energy to actually make things is often really difficult. We want Purdue Hackers to feel like a magical universe full of wonderful & friendly people who help you carve out time to build creative projects. Coming together at Hack Night to build a new time system is one of the ways in which this guiding philosophy manifested.
We don’t expect Lightning Time to be used by anyone outside our universe, but we think it’s really cool, and it’s here for you if you want to use it. ⚡️
If you go to Purdue, we hope you’ll check out Purdue Hackers :) Find out when our next event is happening.